在前兩篇文章中,我們深入探討了如何設計一個靈活、高效的 React 按鈕元件,還有助於在不同情境下保持一致的設計風格。今天,我們將這些按鈕設計應用到 Hero Section 的 Call to Action (CTA) 上,進一步強化網站的整體設計,並提升用戶的互動性。
這篇文章將繼續完成Figma的設計稿的Hero Section,聚焦於如何將按鈕、 i18n 自定義樣式,Frame Motion 整合在 Hero Section 中,確保頁面在多語言和多設備環境下都能保持優秀的響應式設計。
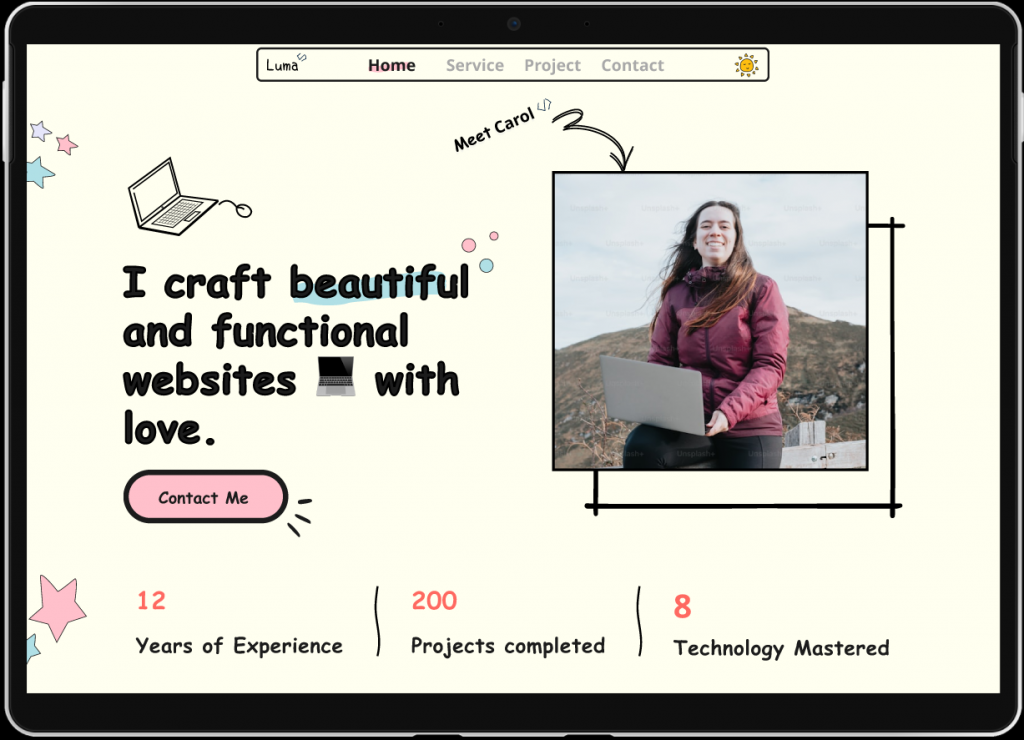
在設計 Hero Section 時,我們的主要目標是創建一個引人注目且功能強大的區域,能夠在訪客進入網站的第一時間有效傳達品牌信息並引導用戶採取行動。
本次設計目標主要以下的重點:
Trans 組件插入 React 元素,並為關鍵詞(如 "beautiful" 和 "精美")應用自定義樣式,包括筆刷背景和點狀裝飾,進一步增強視覺效果。
frame-motion為了在頁面中添加動畫效果,我們將安裝 frame-motion 。同時,我們會利用這個庫來優化按鈕與標題的動態效果。打開終端並運行以下命令:
npm install framer-motion
i18n.js首先,在 i18n.js 文件中,我們設定了 Hero Section 的標題翻譯,並且使用 <1></1> 包裹需要特殊樣式的詞語(如 "beautiful" 和 "精美"),這樣可以動態替換為 React 元件,並添加自定義樣式。
en: {
translation: {
// 其他翻譯: homepage, basicpage....
portfolio: {
title: "I craft <1>beautiful</1> websites 💻 with love.",
contact: "Contact me",
}
}
},
zh: {
// 其他翻譯: homepage, basicpage....
portfolio: {
title: "我用心打造<1>精美</1>的網站 💻",
contact: "聯絡我",
}
}
},
Trans 組件自定義樣式在 Portfolio.jsx 中,定義一個簡單的淡入動畫。
import { motion } from 'framer-motion';
// 定義一個簡單的淡入動畫
const fadeIn = {
hidden: { opacity: 0 },
visible: { opacity: 1, transition: { duration: 1.5 } },
};
我們可以使用 Trans 元件來渲染翻譯內容,這樣可以確保翻譯在多語言環境下保持一致,同時為特定詞語(如 "beautiful" 或 "精美")應用自定義樣式。
<motion.h1
className={styles.heroTitle}
initial="hidden"
animate="visible"
variants={fadeIn}
>
<Trans i18nKey="portfolio.title">
I craft <span className={styles.highlight}>beautiful</span> websites 💻 with love.
</Trans>
</motion.h1>
為什麼選擇 Trans? Trans 讓你可以在翻譯過程中嵌入 React 元素,適合需要應用特定樣式的詞語,並且不會影響翻譯結果的完整性,這對於多語言網站尤其重要。
在這一步,我們不僅要為 "beautiful" 這個詞新增筆刷效果,還將根據不同語言動態調整 ::after 的樣式,確保在不同語言排版中,筆刷和點狀裝飾效果的顯示位置和樣式都能保持一致。
我們將使用 ::after 生成點狀裝飾,並且使用 ::before 生成筆刷效果。這些效果將根據語言環境自動調整位置。
.highlight {
position: relative;
display: inline-block;
z-index: 2;
&::after {
content: url('@/assets/portfolio/ball.svg');
position: absolute;
right: -20%;
top: -30%;
color: var(--text-primary);
}
[data-lang="zh"] &::after {
top: -50%; // 中文語言環境下的 top 設置
right: -30%;
}
&::before {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 95%;
height: 0.5em;
background-color: var(--accent2);
opacity: 0.6; // 調整透明度,使背景不會過於明顯
z-index: -1;
}
}
::after 點狀裝飾:根據語言環境動態調整點狀裝飾的 top 和 right,在中文語言中調整為不同的樣式,以適應字體的不同排版。::before 筆刷背景:通過 ::before 添加筆刷背景效果,並根據透明度控制筆刷效果的強度,不影響文本的可讀性。data-lang 屬性來根據當前語言環境動態調整 top 的值,確保筆刷效果在不同語言的排版中正確顯示。這一部分將整合前面的按鈕設計、翻譯以及樣式效果,來完成 Hero Section 的實作。我們將使用 Framer Motion 來為標題添加淡入動畫,並且使用 i18n.language 動態設置語言,以便根據不同的語言環境調整 CSS 樣式。
const Portfolio = () => {
const { t, i18n } = useTranslation();
log(logLevel.DEBUG, 'Portfolio rendered');
// 定義一個簡單的淡入動畫
const fadeIn = {
hidden: { opacity: 0 },
visible: { opacity: 1, transition: { duration: 1.5 } },
};
return (
<div className={`${styles.heroContainer} ${i18n.language}`} data-lang={i18n.language}>
<div className={styles.heroContent}>
<img src={require('@/assets/portfolio/computer.svg')} />
<motion.h1
className={styles.heroTitle}
initial="hidden"
animate="visible"
variants={fadeIn}
>
<Trans i18nKey="portfolio.title">
I craft <span className={styles.highlight}>beautiful</span> websites 💻 with love.
</Trans>
</motion.h1>
<Button
type="primary"
afterContent={require('@/assets/buttons/dot.svg')}
size="large"
>
{t('portfolio.contact')}
</Button>
</div >
<div className={styles.hero_image}>
<img src={require('@/assets/portfolio/heroimage.png')} alt="Meet Carol" />
</div>
</div>
)
}
export default Portfolio
說明:
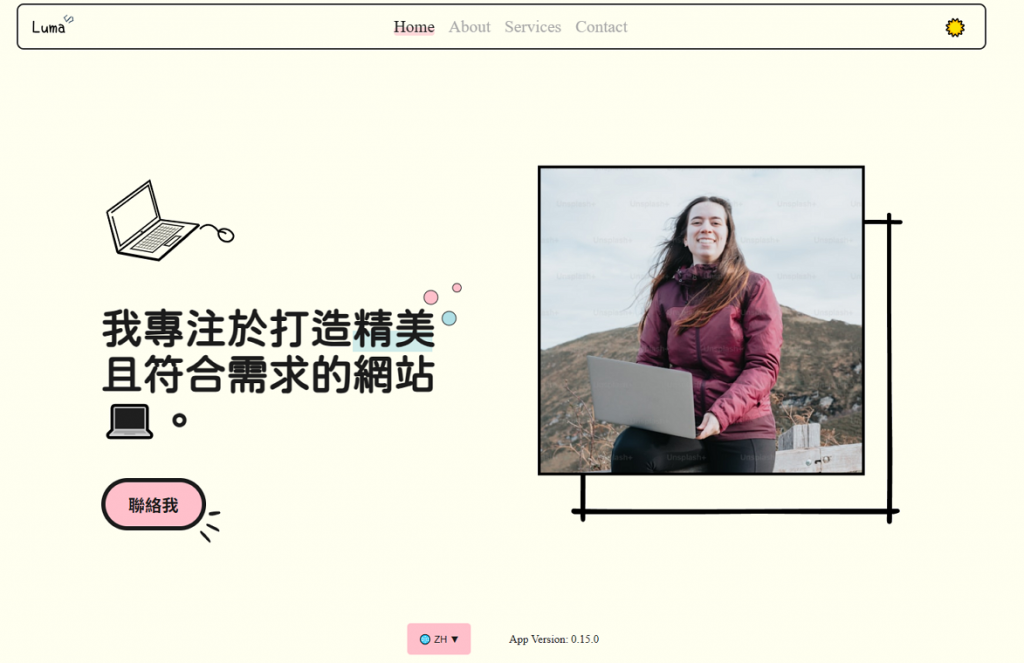
data-lang 語言設置:通過 i18n.language 動態設置 data-lang 屬性,從而使 CSS 根據當前語言環境動態調整樣式。motion.h1 淡入動畫:使用 Framer Motion 為 Hero Section 的標題添加淡入動畫,增強頁面的動態效果。下圖是運行這個 Hero Section 的結果,展示了使用 i18n 和 Framer Motion 後的翻譯效果、動態效果以及按鈕的整體設計。

在這篇文章中,我們展示了如何靈活應用 i18n 和 Trans 元件,並在 Hero Section 中運用動態樣式和自定義效果來增強設計的吸引力。這些技術讓你可以在多語言環境中保持頁面設計的一致性,同時提升視覺效果。
在設計多語言網站時,如何確保不同語言下的視覺效果一致?是否會影響用戶的體驗?在動態樣式應用上,是否有進一步優化的空間?
下一篇,我們將探討 Hero Section 中的動態數據展示和響應式設計,進一步提升頁面互動性。
本篇文章的代碼實作已上傳至 GitHub,歡迎查看並進行實踐。
👉 前往 GitHub 查看完整程式碼
✨ 流光館Luma<∕> ✨ 期待與你繼續探索更多技術知識!
